
Research
Problem Statement
Users need a way to look up and understand the mountain weather forecast of the day and the following days because they want to enjoy and safely practice their favorite activities sports and hobbies. We will know this to be true when we see mountain sports aficionados use our app to plan their mountain trips.
Competitive Analysis
To have a broader view of the market, I ran a competitive analysis of several weather apps, mainly: WeatherBug and OpenSnow. WeatherBug (by GroundTruth, IBM) shows extensive weather information and has access to one of the largest weather networks which translates into hyper-local weather reports, crucial for mountain weather forecasting. OpenSnow (by Cloudnine Weather LLC) provides weather forecasts and other helpful information on mountain ski resorts for skiers, snowboarders, and other snow sports aficionados. See Competitive Analysis.

Solutions
I interviewed potential users to understand their needs and create personas that would keep the design user-focused and avoid feature creep or subjective design decisions.
User Interview analysis revealed:
Checking and understanding the forecast helps users be prepared and therefore feel safe on their trips
Precipitation graphics should be easier to understand
People would like to see in one place: weather, trail conditions, avalanche danger, and who to call in case of a weather emergency
Users get frustrated when they can’t read the weather quickly
There is mistrust of weather apps
Users don’t look more than five days ahead as they think the weather in the mountain is volatile
Defining Goals & User Stories
To define what to include in the MVP, I summarized the three basic Personas' needs and created User Stories that when solved would assume success.
Custom Forecast
Need: Mountain weather includes many factors not all relevant to all activities. For a faster read, users need a way to see only the weather measurements that affect their mountain activity.
User Story: “As a user, I want to have customized weather screens for each of the mountain sports I am interested in so that I can have an overview of the best conditions for my favorite mountain sports.”
Save mountain
Need: Users have mountains that they visit regularly or while on a trip. They need a way to be able to track full local information on these.
User Story: “As a user, I want to be able to save my favorite mountains so that I can track their weather information and determine when a good time to visit might be”
Alerts
Need: Knowledge of the weather equals enjoyment for our users. They need a way to be alerted if bad weather or deep snow is on the way.
User Story: “As a user, I want to be able to set weather alerts on mountains that I am interested in so that I can get notified when there is good or bad weather.”
User Flows
Able to define the app's main features with User Stories, I proceeded to create User Flows to understand what the user would have to do to perform their task and then a sitemap to see what I needed to design.
Initial Prototypes & User Testing
Problem Statement
After several initial sketches, I created mid-fidelity wireframes that users could read and test on real phones to get more real-life feedback. With the User Test, I wanted to find out if users understood and could easily perform the core features of the app: search a mountain weather and save it, create a custom forecast, and set up an alert. To account for a wider scope of users, I tested six participants ranging from mountaineer experts to novices and males and women from 30 to 72 years old.
Below are the top three issues revealed and how I addressed them.

Alerts
Users didn’t find where to add Alert right away (2 out of 6 testers)
“If it was so easy to make a favorite, it should be easy to set up a notification”
1. Initially, 'Alerts' were inside ‘Profile & Settings’, and some testers didn’t make the connection or looked for a ‘bell’ within the Mountain page
2. ‘Profile & Settings’ and ‘Alerts’ were split into two separate sections so that they are easier to find
3. A bell icon on the weather detail page will facilitate activating alerts for each mountain
4. Alerts for mountains can additionally be turned on and off on the alert page so that the user can manage all alerts on one screen
5. The type of notifications was not connected to the mountains. The user got the same type of notification for all activated mountains
6. For better personalization, now users can select the type of notifications they get for each mountain
7. Direct dialing the local emergency number will provide extra safety in case of an emergency
Dashboard
The word ‘Dashboard’ was not clear (4 out of 6 testers)
“I didn’t know what that was or/and I didn’t see it”
1. In initial user testing, several testers overlooked the word 'dashboard' in menus and in general
2. Since they didn't know what it meant, they didn't touch it, which prevented them from adding a custom forecast to the dashboard
3. I updated the words ‘Dashboard’ to ‘icon + Home’ and 'Homepage' and ran a preference test. Users preferred by 100%
4. 'Icon + Home' is used on menus and buttons
5. The current screen greets the user to let them know they are in the home.
6. When a user creates a new forecast it will be displayed automatically on their home and they can choose to turn ON/OFF on their ‘favorites’ page.
‘Add Mountain’ vs ‘Add Forecast’
There was a misunderstanding of ‘Add Mountain’ vs ‘Add Forecast’ (4 out of 6 testers)
"I don't know what the difference is"
1. Users confused the purpose of these two features in initial user testing.
2. I updated the copy and design for clarity and preference-tested. 59% of participants preferred option B over option A. Since this difference and the further questions did not provide full direction, I ran the test a second time, where 70% preferred option B over 30% of option A. Feedback included the preference of positive language and simplicity of design of option B. The clear better performance of option B gave me the confidence to move forward with this option.
3. As I worked on High Fidelity, I asked feedback from other designers to see how I could improve on clarity. At this point, only 16% had doubts.
4. Current design has actionable, informative copy and artwork that is visible and hopes to distinguish each section from one another
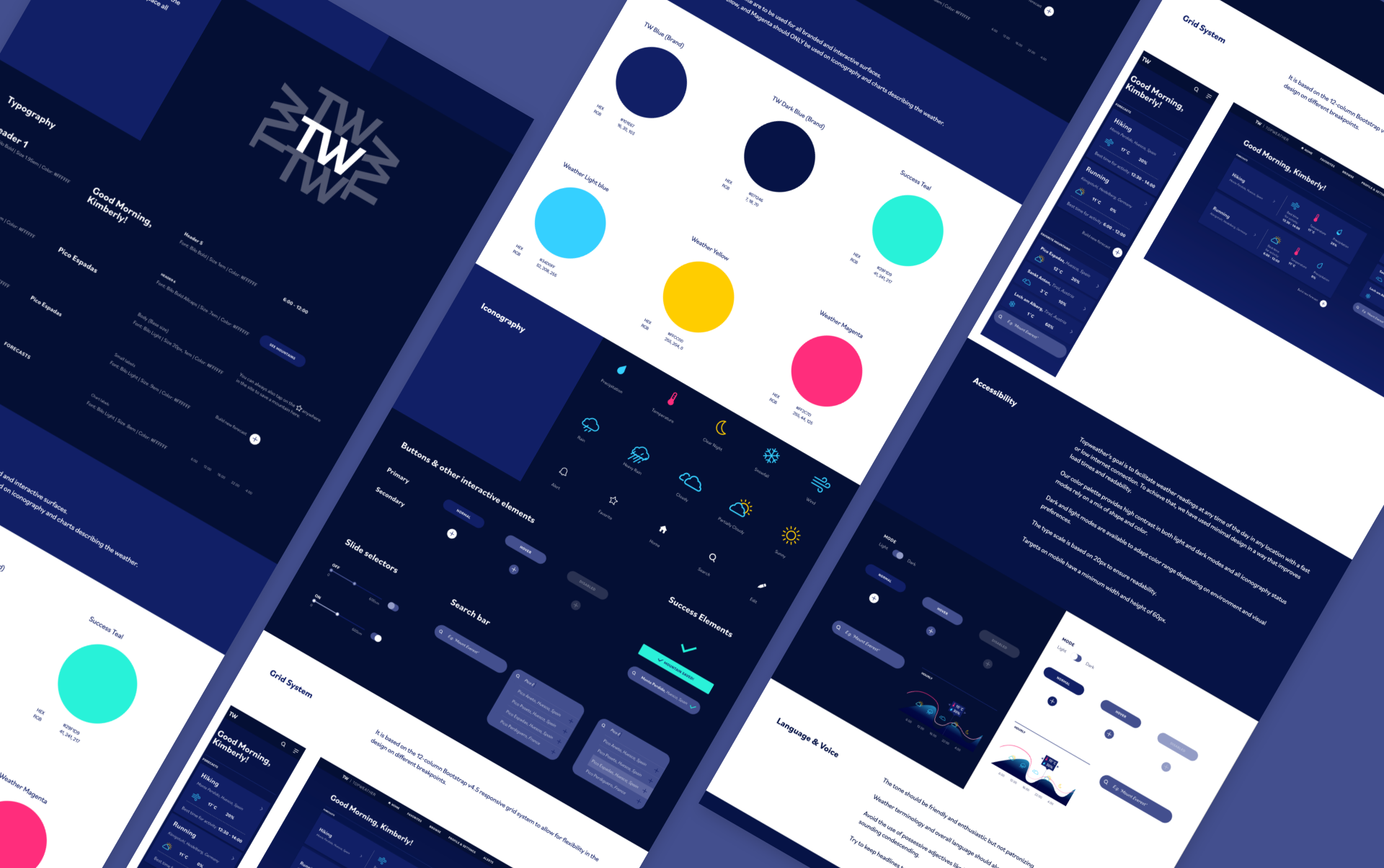
UI Design
The user interface design strives to be accessible, easily understandable, and optimized for low bandwidth when used in the mountains to satisfy the needs of initial user interviews.
The app's deep blue/purple is inspired by mountain tops silhouettes, hoping to evoke and relate to the wonder and inspiration that this landscape inspires in mountaineers. The design fully relies on vector art and symbols to explain the content.

What went well
Maintaining the user as the ultimate beneficiary facilitated decision-making.
Keeping myself open-minded to learnings brought better outcomes. For example, learning from users that they worry about loading times when checking the weather opened my mind to design the app in a minimalistic manner; researching and learning about brandpad.io was a way to share brand guidelines and so on.
Previous knowledge of design workflow helped me in preparing and setting up files in a way that could be shared and worked efficiently. In that way, I could focus on users and design as supposed to struggling with technology.
Future Improvements
Next time I need to do remote testing I would use a screen mirroring app such as Reflector. In COVID-19 quarantine times, I had to user-test remotely, which presented the problem of not completely seeing where the user was going on the phone.
I should have given a better set up to fellow designers when reviewing design remotely. In normal circumstances, I would be able to clarify in real-time but since the design review was remote I realized that some things the designers were reviewing were not understating what I was asking of them.








